Table of Contents
Kombinasi warna desain web merujuk pada penggunaan beragam warna secara bersama-sama untuk menciptakan tampilan yang menarik pada situs web. Pemilihan warna yang tepat sangat penting dalam desain web karena dapat memengaruhi perasaan, persepsi, dan pengalaman pengguna. Kombinasi warna yang harmonis dapat membuat situs web lebih menarik, nyaman untuk dilihat, dan profesional. Sebaliknya, kombinasi warna yang kurang tepat dapat membuat situs terlihat tidak menarik dan membingungkan bagi pengguna.
Warna adalah salah satu elemen terpenting dalam desain web karena memiliki kemampuan untuk membangkitkan emosi dan menyampaikan pesan secara visual. Dengan memilih kombinasi warna yang tepat, Anda dapat menciptakan tampilan yang menarik dan mudah dibaca. Misalnya, menggunakan warna kontras tinggi antara teks dan latar belakang dapat meningkatkan keterbacaan, sementara warna yang lebih lembut dapat menciptakan suasana yang tenang dan menyenangkan. Selain itu, warna juga dapat digunakan untuk menarik perhatian pada elemen-elemen penting seperti tombol call-to-action atau tautan.
Dengan memadukan estetika dan fungsi, kombinasi warna yang tepat dapat meningkatkan pengalaman pengguna secara keseluruhan. Warna yang dipilih dengan bijaksana tidak hanya membuat situs web terlihat menarik tetapi juga membantu dalam navigasi dan interaksi pengguna. Menggunakan palet warna yang konsisten dapat memberikan kesan profesional dan meningkatkan kepercayaan pengguna. Oleh karena itu, dalam desain web, penting untuk memahami teori warna dan memilih kombinasi warna yang sesuai dengan tujuan dan audiens situs web Anda.

Teori Kombinasi warna desain web
Teori warna adalah prinsip yang digunakan untuk memilih dan menggabungkan warna dengan cara yang menyenangkan secara estetika dan efektif dalam menyampaikan pesan. Dalam desain web, pemahaman teori warna sangat penting untuk menciptakan pengalaman pengguna yang menarik dan menyenangkan. Berikut ini adalah konsep dasar teori warna dan penerapannya dalam desain web:
1. Roda Warna
Roda warna adalah alat yang digunakan untuk memahami hubungan antara warna. Warna primer (merah, biru, kuning), warna sekunder (hijau, oranye, ungu), dan warna tersier (kombinasi warna primer dan sekunder) ditempatkan dalam sebuah lingkaran untuk menunjukkan hubungan mereka.
2. Skema Warna
Skema warna adalah kombinasi warna yang dipilih berdasarkan posisi mereka di roda warna. Beberapa skema warna umum termasuk:
- Monokromatik: Menggunakan satu warna dasar dan berbagai nuansa, nada, dan intensitasnya.
- Keunggulan: Sederhana, elegan, dan mudah untuk mata.
- Contoh: Biru muda, biru sedang, biru tua.
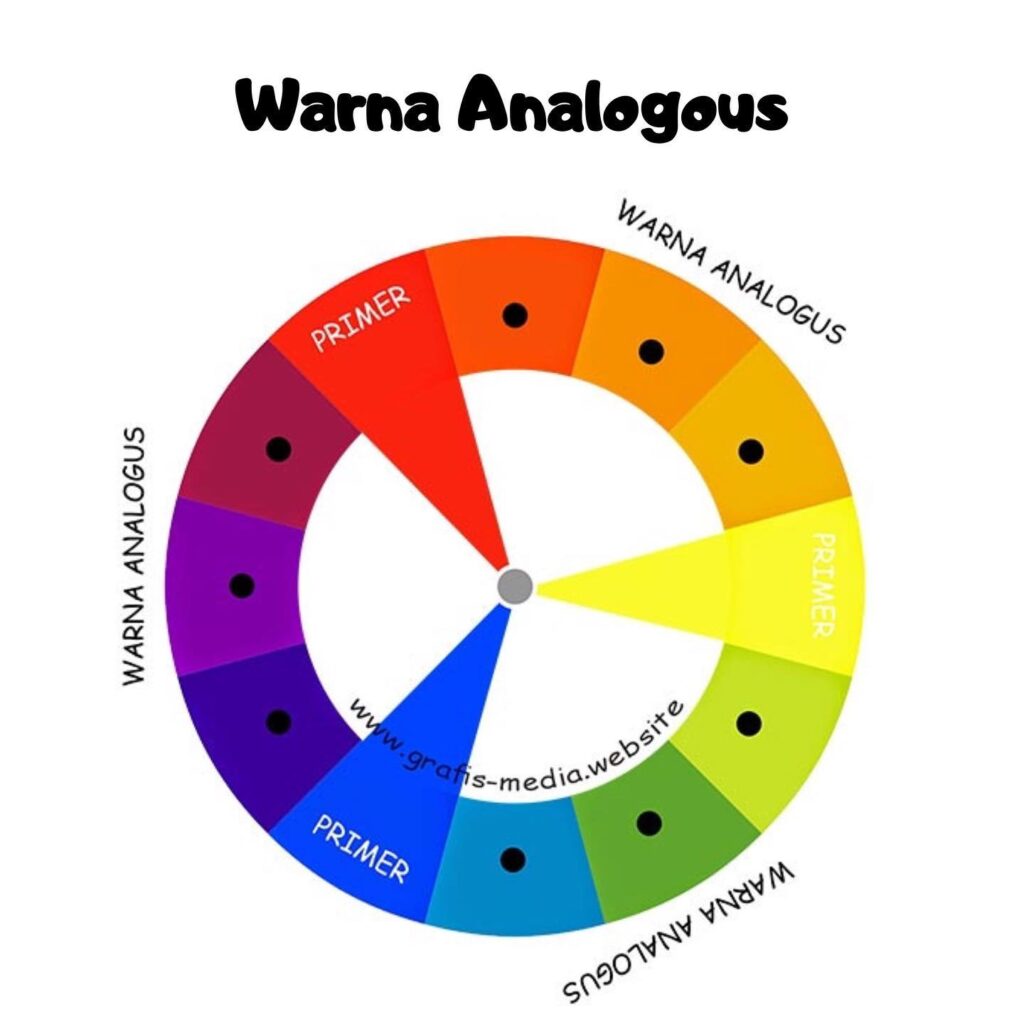
- Analog: Menggunakan warna yang bersebelahan di roda warna.
- Keunggulan: Harmonis dan alami.
- Contoh: Hijau, kuning-hijau, kuning.
- Komplementer: Menggunakan warna yang berlawanan di roda warna.
- Keunggulan: Kontras tinggi, menarik perhatian.
- Contoh: Merah dan hijau, biru dan oranye.
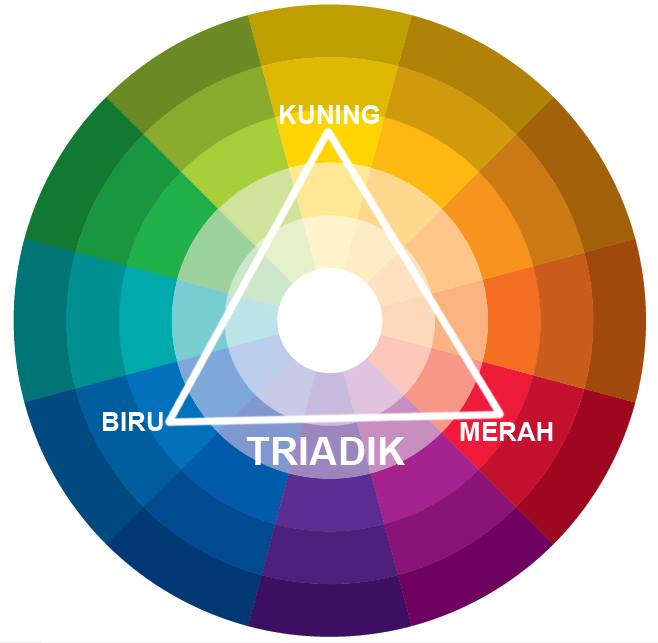
- Triadik: Menggunakan tiga warna yang sama jaraknya di roda warna.
- Keunggulan: Seimbang, beragam, dan dinamis.
- Contoh: Merah, kuning, biru.
- Tetradik (Double Complementary): Menggunakan dua pasang warna komplementer.
- Keunggulan: Kompleks dan kaya.
- Contoh: Merah dan hijau, biru dan oranye.
3. Psikologi Warna
Setiap warna dapat mempengaruhi emosi dan perilaku pengguna. Memahami psikologi warna membantu dalam memilih warna yang tepat untuk menciptakan suasana tertentu atau mempengaruhi tindakan pengguna.
- Merah: Energi, gairah, urgensi.
- Biru: Kepercayaan, ketenangan, profesionalisme.
- Hijau: Kesehatan, kesegaran, pertumbuhan.
- Kuning: Kegembiraan, optimisme, perhatian.
- Oranye: Keceriaan, kreativitas, antusiasme.
- Ungu: Kemewahan, misteri, spiritualitas.
- Hitam: Kekuatan, keanggunan, keformalan.
- Putih: Kesederhanaan, kebersihan, keterbukaan.
4. Kontras dan Keterbacaan
Kontras yang tepat antara teks dan latar belakang sangat penting untuk keterbacaaan. Pastikan warna teks cukup kontras dengan warna latar belakang untuk memudahkan pembacaan.
- Kontras Tinggi: Hitam pada putih, putih pada hitam.
- Kontras Rendah: Merah muda pada merah, biru muda pada biru.
5. Konsistensi Warna
Konsistensi warna di seluruh situs web penting untuk menciptakan pengalaman yang kohesif. Gunakan palet warna yang konsisten untuk elemen seperti tombol, tautan, dan header.
6. Alat Bantu Warna
Berikut beberapa alat bantu yang dapat membantu dalam memilih dan mengkombinasikan warna:
- Adobe Color: Alat untuk membuat dan meneliti skema warna.
- Coolors: Generator palet warna yang mudah digunakan.
- Color Hunt: Kumpulan palet warna yang dipilih oleh komunitas.
Penerapan dalam Desain Web
- Desain Logo dan Branding: Pilih warna yang mencerminkan identitas merek dan mempengaruhi persepsi pengguna.
- Navigasi dan Tautan: Gunakan warna yang kontras untuk elemen navigasi dan tautan agar mudah dikenali.
- Call to Action (CTA): Gunakan warna mencolok untuk tombol CTA untuk menarik perhatian dan mendorong tindakan.
- Latar Belakang dan Teks: Pastikan latar belakang dan teks memiliki kontras yang cukup untuk keterbacaaan.
Dengan memahami dan menerapkan teori warna, desainer web dapat menciptakan situs yang tidak hanya estetis tetapi juga fungsional dan efektif dalam menyampaikan pesan dan menciptakan pengalaman pengguna yang menyenangkan.
Prinsip Kombinasi Warna yang Harmonis

Kombinasi warna monokromatik menggunakan berbagai nuansa, nada, dan intensitas dari satu warna dasar untuk menciptakan tampilan yang harmonis dan elegan. Penggunaan skema monokromatik dalam desain web bisa memberikan kesan yang bersih, profesional, dan menyatu. Berikut ini adalah penjelasan lebih lanjut tentang kombinasi warna monokromatik dan cara menggunakannya dalam desain web:
Apa itu Skema Warna Monokromatik?
Skema warna monokromatik menggunakan satu warna dasar dan menggabungkannya dengan berbagai nilai (dari terang hingga gelap) dan saturasi (dari intens hingga pudar). Ini menghasilkan palet warna yang terdiri dari:
- Hue: Warna dasar.
- Tints: Hue yang dicampur dengan putih.
- Shades: Hue yang dicampur dengan hitam.
- Tones: Hue yang dicampur dengan abu-abu.
Manfaat Skema Warna Monokromatik
- Konsistensi: Memastikan tampilan yang konsisten di seluruh elemen desain.
- Keterbacaan: Kontras yang baik antara berbagai nuansa dan nada membantu keterbacaan.
- Fokus: Menarik perhatian pengguna pada konten tanpa distraksi dari banyak warna.
- Elegan: Tampilan yang bersih dan elegan, cocok untuk desain minimalis dan profesional.
Cara Menggunakan Skema Warna Monokromatik dalam Desain Web
- Pilih Warna Dasar
- Pilih warna dasar yang sesuai dengan brand atau tujuan situs web. Misalnya, biru untuk kesan profesional, hijau untuk kesegaran, atau merah untuk energi.
- Buat Palet Warna Monokromatik
- Gunakan alat seperti Adobe Color, Coolors, atau Color Hunt untuk membuat palet warna monokromatik dengan berbagai tints, shades, dan tones dari warna dasar.
- Contoh:
- Biru Dasar: #007BFF
- Biru Terang: #66B2FF (tint)
- Biru Gelap: #004C99 (shade)
- Biru Abu-abu: #336699 (tone)
- Terapkan Warna pada Elemen Desain
- Latar Belakang: Gunakan warna dasar atau shade yang lebih gelap untuk latar belakang utama.
- Teks: Gunakan tint yang lebih terang untuk teks utama agar mudah dibaca.
- Tombol dan Call to Action (CTA): Gunakan warna yang lebih kontras (biasanya tint atau shade yang lebih intens) untuk tombol dan elemen interaktif.
- Header dan Footer: Gunakan warna yang konsisten dengan palet, bisa lebih gelap atau lebih terang tergantung pada desain keseluruhan.
- Kombinasikan dengan Elemen Visual Lain
- Gambar: Pilih gambar yang memiliki warna dominan yang sesuai dengan palet warna monokromatik.
- Ikon: Gunakan ikon yang diwarnai dengan salah satu nuansa dari palet warna.
- Uji Keterbacaan dan Kontras
- Pastikan bahwa teks memiliki kontras yang cukup dengan latar belakang untuk memastikan keterbacaan.
- Gunakan alat seperti WebAIM Contrast Checker untuk memeriksa rasio kontras antara teks dan latar belakang.
Contoh Penerapan
- Situs Bisnis Profesional:
- Warna Dasar: Biru
- Latar Belakang: Biru gelap (#004C99)
- Teks: Biru terang (#66B2FF)
- Tombol CTA: Biru dasar (#007BFF)
- Blog Kesehatan:
- Warna Dasar: Hijau
- Latar Belakang: Hijau pucat (#E0FFE0)
- Teks: Hijau tua (#006600)
- Tombol CTA: Hijau sedang (#00CC00)
- Portofolio Kreatif:
- Warna Dasar: Ungu
- Latar Belakang: Ungu gelap (#330066)
- Teks: Ungu muda (#CC99FF)
- Tombol CTA: Ungu sedang (#9933FF)
Dengan memahami dan menerapkan kombinasi warna monokromatik dalam desain web, Anda dapat menciptakan situs yang menarik secara visual, profesional, dan mudah digunakan. Ini juga membantu dalam menjaga konsistensi merek dan meningkatkan pengalaman pengguna.
Kombinasi Warna Analog

Kombinasi warna analog menggunakan warna-warna yang bersebelahan di roda warna untuk menciptakan tampilan yang harmonis dan alami. Warna-warna ini sering ditemukan bersama di alam, sehingga memberikan kesan yang menenangkan dan kohesif. Berikut adalah penjelasan lebih lanjut tentang kombinasi warna analog dan cara menggunakannya dalam desain web:
Apa itu Skema Warna Analog?
Skema warna analog menggunakan tiga warna yang bersebelahan di roda warna. Contohnya termasuk kombinasi biru, hijau-biru, dan hijau; atau merah, merah-oranye, dan oranye. Warna analog bekerja dengan baik untuk menciptakan harmoni dalam desain dan sering digunakan untuk memberikan kesan yang alami dan menyenangkan.
Manfaat Skema Warna Analog
- Harmonis: Warna yang bersebelahan secara alami harmonis dan menyatu dengan baik.
- Estetis: Menciptakan tampilan yang menyenangkan secara visual dan mudah diterima oleh mata.
- Fokus: Warna analog lebih menenangkan dan tidak terlalu mencolok, memungkinkan fokus tetap pada konten utama.
Cara Menggunakan Skema Warna Analog dalam Desain Web
- Pilih Warna Dasar
- Pilih warna dasar yang sesuai dengan tujuan situs web Anda. Misalnya, hijau untuk situs kesehatan, biru untuk situs bisnis, atau oranye untuk situs kreatif.
- Identifikasi Warna Analog
- Gunakan roda warna untuk menemukan dua warna yang bersebelahan dengan warna dasar Anda. Misalnya:
- Biru, Hijau-biru, Hijau
- Merah, Merah-oranye, Oranye
- Kuning, Kuning-hijau, Hijau
- Buat Palet Warna Analog
- Gunakan alat seperti Adobe Color atau Coolors untuk membuat palet warna yang mencakup warna dasar dan dua warna analog. Anda juga dapat menambahkan tints, shades, dan tones untuk variasi.
- Contoh:
- Biru (#007BFF), Hijau-biru (#00CCFF), Hijau (#00FF99)
- Merah (#FF0000), Merah-oranye (#FF6600), Oranye (#FFCC00)
- Terapkan Warna pada Elemen Desain
- Latar Belakang: Gunakan salah satu warna sebagai latar belakang utama dan warna lainnya sebagai latar belakang sekunder atau aksen.
- Teks: Pilih warna yang memiliki kontras yang baik dengan latar belakang untuk teks utama dan heading.
- Tombol dan CTA: Gunakan warna yang lebih mencolok dari palet untuk tombol dan elemen interaktif.
- Header dan Footer: Konsisten dengan warna yang digunakan di elemen lain untuk menjaga harmoni.
- Kombinasikan dengan Elemen Visual Lain
- Gambar: Pilih gambar yang memiliki warna dominan yang sesuai dengan palet warna analog.
- Ikon: Gunakan ikon dengan salah satu warna dari palet untuk memastikan konsistensi visual.
- Uji Keterbacaan dan Kontras
- Pastikan bahwa teks memiliki kontras yang cukup dengan latar belakang untuk memastikan keterbacaan.
- Gunakan alat seperti WebAIM Contrast Checker untuk memeriksa rasio kontras antara teks dan latar belakang.
Contoh Penerapan
- Situs Bisnis Profesional:
- Warna Dasar: Biru (#007BFF)
- Warna Analog: Hijau-biru (#00CCFF), Hijau (#00FF99)
- Latar Belakang: Biru gelap (#004C99)
- Teks: Hijau terang (#66FFCC)
- Tombol CTA: Hijau-biru (#00CCFF)
- Blog Kesehatan:
- Warna Dasar: Hijau (#00FF99)
- Warna Analog: Hijau-biru (#00CCFF), Biru (#007BFF)
- Latar Belakang: Hijau pucat (#E0FFE0)
- Teks: Biru tua (#004C99)
- Tombol CTA: Hijau terang (#66FF99)
- Portofolio Kreatif:
- Warna Dasar: Oranye (#FFCC00)
- Warna Analog: Merah-oranye (#FF6600), Merah (#FF0000)
- Latar Belakang: Oranye muda (#FFE066)
- Teks: Merah tua (#CC0000)
- Tombol CTA: Merah-oranye (#FF6600)
Dengan memahami dan menerapkan kombinasi warna analog dalam desain web, Anda dapat menciptakan situs yang menarik secara visual dan harmonis. Ini membantu menjaga konsistensi merek dan meningkatkan pengalaman pengguna dengan menciptakan suasana yang menyenangkan dan kohesif.
Kombinasi Warna Komplementer dalam Desain Web
Kombinasi warna komplementer menggunakan warna yang berlawanan di roda warna untuk menciptakan kontras yang tinggi dan tampilan yang menarik. Warna komplementer sering digunakan untuk menarik perhatian dan membuat elemen desain menonjol. Berikut adalah penjelasan lebih lanjut tentang kombinasi warna komplementer dan cara menggunakannya dalam desain web:
Apa itu Skema Warna Komplementer?
Skema warna komplementer menggunakan dua warna yang berlawanan di roda warna. Contohnya termasuk kombinasi merah dan hijau, biru dan oranye, atau kuning dan ungu. Warna-warna ini saling melengkapi satu sama lain, menghasilkan kontras yang kuat dan tampilan yang dinamis.
Manfaat Skema Warna Komplementer
- Kontras Tinggi: Warna komplementer menciptakan kontras yang kuat, membuat elemen desain menonjol.
- Menarik Perhatian: Kombinasi ini efektif untuk menarik perhatian pengguna pada elemen penting seperti tombol CTA atau banner promosi.
- Energi dan Dinamisme: Tampilan yang energik dan dinamis, cocok untuk desain yang ingin menciptakan kesan yang kuat.
Cara Menggunakan Skema Warna Komplementer dalam Desain Web
- Pilih Warna Dasar
- Pilih warna dasar yang sesuai dengan tujuan situs web Anda. Misalnya, merah untuk situs yang berfokus pada energi dan gairah, biru untuk kepercayaan dan profesionalisme.
- Identifikasi Warna Komplementer
- Gunakan roda warna untuk menemukan warna yang berlawanan dengan warna dasar Anda. Misalnya:
- Merah dan Hijau
- Biru dan Oranye
- Kuning dan Ungu
- Buat Palet Warna Komplementer
- Gunakan alat seperti Adobe Color atau Coolors untuk membuat palet warna yang mencakup warna dasar dan warna komplementernya. Anda juga dapat menambahkan tints, shades, dan tones untuk variasi.
- Contoh:
- Merah (#FF0000) dan Hijau (#00FF00)
- Biru (#0000FF) dan Oranye (#FFA500)
- Kuning (#FFFF00) dan Ungu (#800080)
- Terapkan Warna pada Elemen Desain
- Latar Belakang: Gunakan salah satu warna sebagai latar belakang utama dan warna komplementer sebagai aksen atau elemen kontras.
- Teks: Pilih warna yang memiliki kontras yang baik dengan latar belakang untuk teks utama dan heading.
- Tombol dan CTA: Gunakan warna yang lebih mencolok dari palet untuk tombol dan elemen interaktif.
- Header dan Footer: Konsisten dengan warna yang digunakan di elemen lain untuk menjaga harmoni.
- Kombinasikan dengan Elemen Visual Lain
- Gambar: Pilih gambar yang memiliki warna dominan yang sesuai dengan palet warna komplementer.
- Ikon: Gunakan ikon dengan salah satu warna dari palet untuk memastikan konsistensi visual.
- Uji Keterbacaan dan Kontras
- Pastikan bahwa teks memiliki kontras yang cukup dengan latar belakang untuk memastikan keterbacaan.
- Gunakan alat seperti WebAIM Contrast Checker untuk memeriksa rasio kontras antara teks dan latar belakang.
Contoh Penerapan
- Situs Bisnis Profesional:
- Warna Dasar: Biru (#0000FF)
- Warna Komplementer: Oranye (#FFA500)
- Latar Belakang: Biru gelap (#000080)
- Teks: Oranye terang (#FFD700)
- Tombol CTA: Oranye (#FFA500)
- Blog Kesehatan:
- Warna Dasar: Hijau (#00FF00)
- Warna Komplementer: Merah (#FF0000)
- Latar Belakang: Hijau muda (#E0FFE0)
- Teks: Merah tua (#8B0000)
- Tombol CTA: Merah (#FF0000)
- Portofolio Kreatif:
- Warna Dasar: Kuning (#FFFF00)
- Warna Komplementer: Ungu (#800080)
- Latar Belakang: Kuning pucat (#FFFACD)
- Teks: Ungu tua (#4B0082)
- Tombol CTA: Ungu (#800080)
Dengan memahami dan menerapkan kombinasi warna komplementer dalam desain web, Anda dapat menciptakan situs yang menarik secara visual, dinamis, dan efektif dalam menarik perhatian pengguna. Skema warna ini membantu menciptakan kontras yang kuat dan memastikan elemen penting dalam desain menonjol.
Kombinasi Warna Triadik dan Tetradik dalam Desain Web
Kombinasi warna triadik dan tetradik memberikan lebih banyak variasi warna dan kontras yang menarik dalam desain web. Menggunakan skema warna ini dengan benar dapat menghasilkan tampilan yang seimbang, dinamis, dan harmonis.
Skema Warna Triadik

Skema warna triadik menggunakan tiga warna yang sama jaraknya di roda warna. Kombinasi ini menawarkan kontras yang baik dan tetap mempertahankan harmoni warna.
Manfaat Skema Warna Triadik
- Keseimbangan: Menyediakan variasi warna yang seimbang dan menarik secara visual.
- Kontras: Menawarkan kontras yang baik tanpa menjadi terlalu mencolok.
- Kohesi: Membantu menjaga konsistensi dan harmoni dalam desain.
Cara Menggunakan Skema Warna Triadik dalam Desain Web
- Pilih Warna Dasar
- Pilih warna dasar yang sesuai dengan tujuan situs web Anda. Misalnya, biru untuk kepercayaan, merah untuk energi, dan kuning untuk kebahagiaan.
- Identifikasi Warna Triadik
- Gunakan roda warna untuk menemukan dua warna lain yang sama jaraknya dari warna dasar Anda. Misalnya:
- Merah, Kuning, Biru
- Oranye, Ungu, Hijau
- Merah-oranye, Biru-hijau, Biru-ungu
- Buat Palet Warna Triadik
- Gunakan alat seperti Adobe Color atau Coolors untuk membuat palet warna yang mencakup tiga warna triadik. Anda juga dapat menambahkan tints, shades, dan tones untuk variasi.
- Contoh:
- Merah (#FF0000), Kuning (#FFFF00), Biru (#0000FF)
- Oranye (#FFA500), Ungu (#800080), Hijau (#008000)
- Terapkan Warna pada Elemen Desain
- Latar Belakang: Gunakan salah satu warna sebagai latar belakang utama dan warna lainnya sebagai aksen atau elemen kontras.
- Teks: Pilih warna yang memiliki kontras yang baik dengan latar belakang untuk teks utama dan heading.
- Tombol dan CTA: Gunakan warna yang lebih mencolok dari palet untuk tombol dan elemen interaktif.
- Header dan Footer: Konsisten dengan warna yang digunakan di elemen lain untuk menjaga harmoni.
- Kombinasikan dengan Elemen Visual Lain
- Gambar: Pilih gambar yang memiliki warna dominan yang sesuai dengan palet warna triadik.
- Ikon: Gunakan ikon dengan salah satu warna dari palet untuk memastikan konsistensi visual.
- Uji Keterbacaan dan Kontras
- Pastikan bahwa teks memiliki kontras yang cukup dengan latar belakang untuk memastikan keterbacaan.
- Gunakan alat seperti WebAIM Contrast Checker untuk memeriksa rasio kontras antara teks dan latar belakang.
Contoh Penerapan
- Situs Bisnis Profesional:
- Warna Dasar: Biru (#0000FF)
- Warna Triadik: Merah (#FF0000), Kuning (#FFFF00)
- Latar Belakang: Biru gelap (#000080)
- Teks: Kuning terang (#FFD700)
- Tombol CTA: Merah (#FF0000)
Skema Warna Tetradik
Skema warna tetradik menggunakan empat warna yang membentuk dua pasang warna komplementer. Kombinasi ini menawarkan kontras yang kuat dan banyak variasi warna.
Manfaat Skema Warna Tetradik
- Variasi: Menyediakan variasi warna yang luas dan menarik.
- Kontras Tinggi: Menawarkan kontras yang kuat, membuat elemen desain menonjol.
- Dinamisme: Menciptakan tampilan yang energik dan dinamis.
Cara Menggunakan Skema Warna Tetradik dalam Desain Web
- Pilih Warna Dasar
- Pilih warna dasar yang sesuai dengan tujuan situs web Anda. Misalnya, merah untuk energi, biru untuk kepercayaan.
- Identifikasi Warna Tetradik
- Gunakan roda warna untuk menemukan tiga warna lain yang membentuk dua pasang warna komplementer dengan warna dasar Anda. Misalnya:
- Merah, Hijau, Biru, Oranye
- Kuning, Ungu, Biru, Oranye
- Merah, Hijau, Kuning, Ungu
- Buat Palet Warna Tetradik
- Gunakan alat seperti Adobe Color atau Coolors untuk membuat palet warna yang mencakup empat warna tetradik. Anda juga dapat menambahkan tints, shades, dan tones untuk variasi.
- Contoh:
- Merah (#FF0000), Hijau (#00FF00), Biru (#0000FF), Oranye (#FFA500)
- Kuning (#FFFF00), Ungu (#800080), Biru (#0000FF), Oranye (#FFA500)
- Terapkan Warna pada Elemen Desain
- Latar Belakang: Gunakan salah satu warna sebagai latar belakang utama dan warna lainnya sebagai aksen atau elemen kontras.
- Teks: Pilih warna yang memiliki kontras yang baik dengan latar belakang untuk teks utama dan heading.
- Tombol dan CTA: Gunakan warna yang lebih mencolok dari palet untuk tombol dan elemen interaktif.
- Header dan Footer: Konsisten dengan warna yang digunakan di elemen lain untuk menjaga harmoni.
- Kombinasikan dengan Elemen Visual Lain
- Gambar: Pilih gambar yang memiliki warna dominan yang sesuai dengan palet warna tetradik.
- Ikon: Gunakan ikon dengan salah satu warna dari palet untuk memastikan konsistensi visual.
- Uji Keterbacaan dan Kontras
- Pastikan bahwa teks memiliki kontras yang cukup dengan latar belakang untuk memastikan keterbacaan.
- Gunakan alat seperti WebAIM Contrast Checker untuk memeriksa rasio kontras antara teks dan latar belakang.
Contoh Penerapan
- Situs E-Commerce:
- Warna Dasar: Merah (#FF0000)
- Warna Tetradik: Hijau (#00FF00), Biru (#0000FF), Oranye (#FFA500)
- Latar Belakang: Merah muda (#FFCCCC)
- Teks: Biru gelap (#000080)
- Tombol CTA: Oranye (#FFA500)
Dengan memahami dan menerapkan kombinasi warna triadik dan tetradik dalam desain web, Anda dapat menciptakan situs yang menarik secara visual, dinamis, dan efektif dalam menarik perhatian pengguna. Skema warna ini membantu menciptakan kontras yang kuat dan memastikan elemen penting dalam desain menonjol, sambil tetap mempertahankan harmoni dan keseimbangan visual.
Tips Memilih Kombinasi Warna untuk Desain Web
Tips Memilih Kombinasi Warna untuk Desain Web
Memilih kombinasi warna yang tepat untuk desain web sangat penting untuk menciptakan tampilan yang menarik, mudah dibaca, dan konsisten dengan brand. Berikut adalah beberapa tips yang dapat membantu Anda memilih kombinasi warna yang optimal untuk desain web:
1. Pahami Psikologi Warna
Setiap warna memiliki asosiasi emosional dan psikologis tertentu. Memahami arti di balik warna dapat membantu Anda memilih warna yang sesuai dengan pesan yang ingin disampaikan oleh situs web Anda.
- Merah: Energi, kegembiraan, urgensi.
- Biru: Kepercayaan, ketenangan, profesionalisme.
- Hijau: Kesehatan, kebugaran, pertumbuhan.
- Kuning: Kebahagiaan, optimisme, kewaspadaan.
- Ungu: Kemewahan, kreativitas, misteri.
- Oranye: Antusiasme, kehangatan, perhatian.
2. Pertimbangkan Branding
Warna yang Anda pilih harus konsisten dengan identitas brand Anda. Pastikan warna utama yang digunakan di situs web sesuai dengan logo dan bahan pemasaran lainnya.
3. Gunakan Palet Warna yang Seimbang
Pilih palet warna yang seimbang untuk menciptakan harmoni visual. Gunakan kombinasi warna yang dapat mencakup warna primer (utama), sekunder (pendukung), dan aksen (penekanan).
4. Pilih Kombinasi Warna yang Kontras
Pastikan ada cukup kontras antara elemen-elemen yang berbeda, terutama antara teks dan latar belakang. Kontras yang baik meningkatkan keterbacaan dan aksesibilitas.
5. Gunakan Alat Pemilihan Warna
Alat seperti Adobe Color, Coolors, dan Canva dapat membantu Anda membuat dan menguji kombinasi warna yang berbeda. Alat ini juga memungkinkan Anda melihat bagaimana warna bekerja bersama dalam berbagai skema (monokromatik, analog, komplementer, triadik, tetradik).
6. Terapkan Aturan 60-30-10
Aturan ini membantu menciptakan keseimbangan warna:
- 60%: Warna dominan (biasanya latar belakang utama).
- 30%: Warna sekunder (biasanya bagian-bagian penting seperti header atau footer).
- 10%: Warna aksen (untuk tombol, tautan, dan elemen penting lainnya).
7. Pertimbangkan Aksesibilitas
Pastikan situs web Anda dapat diakses oleh semua pengguna, termasuk mereka yang memiliki gangguan penglihatan. Gunakan rasio kontras yang tinggi dan hindari kombinasi warna yang sulit dibedakan oleh pengguna dengan buta warna (seperti merah dan hijau).
8. Uji Warna di Berbagai Perangkat
Pastikan kombinasi warna terlihat baik di berbagai perangkat dan layar. Warna dapat terlihat berbeda pada monitor yang berbeda, jadi pastikan untuk menguji tampilan di komputer, tablet, dan ponsel.
9. Gunakan Warna untuk Memandu Pengguna
Gunakan warna untuk menyoroti elemen penting dan membimbing pengguna melalui situs Anda. Warna aksen dapat digunakan untuk tombol CTA, tautan penting, atau elemen interaktif lainnya.
10. Konsisten dengan Tema
Konsistensi adalah kunci untuk tampilan yang profesional. Gunakan warna yang konsisten di seluruh halaman situs web untuk menciptakan pengalaman yang terpadu dan mudah dikenali.
Contoh Kombinasi Warna
Kombinasi Monokromatik
Menggunakan satu warna dalam berbagai nuansa untuk tampilan yang sederhana dan elegan.
- Contoh: Biru tua (#000080), Biru (#0000FF), Biru muda (#ADD8E6).
Kombinasi Analog
Menggunakan warna yang bersebelahan di roda warna untuk tampilan yang harmonis.
- Contoh: Biru (#0000FF), Hijau-biru (#008080), Hijau (#00FF00).
Kombinasi Komplementer
Menggunakan warna yang berlawanan di roda warna untuk kontras yang kuat.
- Contoh: Merah (#FF0000), Hijau (#00FF00).
Kombinasi Triadik
Menggunakan tiga warna yang sama jaraknya di roda warna untuk keseimbangan.
- Contoh: Merah (#FF0000), Kuning (#FFFF00), Biru (#0000FF).
Kombinasi Tetradik
Menggunakan empat warna yang membentuk dua pasang komplementer.
- Contoh: Merah (#FF0000), Hijau (#00FF00), Biru (#0000FF), Oranye (#FFA500).
Dengan memperhatikan tips ini, Anda dapat memilih kombinasi warna yang tidak hanya menarik secara visual tetapi juga efektif dalam mendukung fungsi dan tujuan situs web Anda.
Studi Kasus: Kombinasi Warna pada Website Populer
Mempelajari kombinasi warna yang digunakan pada situs web populer dapat memberikan wawasan berharga tentang bagaimana warna digunakan untuk menciptakan pengalaman pengguna yang menarik, mudah diingat, dan sesuai dengan brand. Berikut adalah beberapa contoh dari website populer dan bagaimana mereka menggunakan kombinasi warna:
1. Apple
Warna Utama: Putih (#FFFFFF), Hitam (#000000), Abu-abu (#A2A2A2)
Deskripsi: Apple dikenal dengan desain yang bersih, minimalis, dan elegan. Mereka menggunakan palet warna monokromatik dengan dominasi warna putih untuk memberikan kesan modern dan profesional. Hitam dan abu-abu digunakan untuk teks dan elemen kontras lainnya.
Keunggulan:
- Kejelasan: Penggunaan warna monokromatik meningkatkan keterbacaan dan fokus pada produk.
- Konsistensi: Warna-warna yang digunakan konsisten di seluruh situs, mencerminkan identitas brand Apple yang premium dan bersih.
Contoh Implementasi:
- Latar Belakang: Putih
- Teks: Hitam
- Aksen: Abu-abu pada tombol dan ikon
2. Google
Warna Utama: Biru (#4285F4), Merah (#EA4335), Kuning (#FBBC05), Hijau (#34A853)
Deskripsi: Google menggunakan skema warna tetradik yang cerah dan beragam. Warna-warna ini tidak hanya mencerminkan elemen visual dari logo Google tetapi juga memberikan kontras yang kuat untuk elemen interaktif.
Keunggulan:
- Kehidupan: Warna-warna cerah menciptakan tampilan yang dinamis dan menarik.
- Aksesibilitas: Kombinasi warna yang kontras membantu meningkatkan keterbacaan dan navigasi.
Contoh Implementasi:
- Latar Belakang: Putih
- Teks: Hitam atau Biru
- Aksen: Warna logo Google pada ikon, tombol, dan link
3. Airbnb
Warna Utama: Coral (#FF5A5F), Putih (#FFFFFF), Abu-abu (#484848)
Deskripsi: Airbnb menggunakan warna coral yang hangat dan ramah sebagai warna utama, yang dipadukan dengan putih dan abu-abu untuk menciptakan tampilan yang bersih dan modern. Coral memberikan kehangatan dan kesan menyambut, sesuai dengan nilai-nilai komunitas dan hospitality Airbnb.
Keunggulan:
- Brand Recognition: Warna coral yang khas membuat situs web mudah diingat dan langsung dikenali.
- Keseimbangan: Penggunaan putih dan abu-abu memberikan keseimbangan visual dan menonjolkan warna utama.
Contoh Implementasi:
- Latar Belakang: Putih
- Teks: Abu-abu
- Aksen: Coral pada tombol, ikon, dan elemen interaktif
4. Dropbox
Warna Utama: Biru (#007EE5), Putih (#FFFFFF), Abu-abu (#3D3D3D)
Deskripsi: Dropbox menggunakan biru sebagai warna utama, yang mencerminkan kepercayaan dan profesionalisme. Putih dan abu-abu digunakan untuk menciptakan tampilan yang bersih dan modern.
Keunggulan:
- Profesionalisme: Biru menciptakan kesan profesional dan dapat dipercaya.
- Keterbacaan: Kontras antara biru, putih, dan abu-abu memastikan teks dan elemen interaktif mudah dibaca.
Contoh Implementasi:
- Latar Belakang: Putih
- Teks: Abu-abu atau Biru
- Aksen: Biru pada tombol dan link
5. Spotify
Warna Utama: Hijau (#1DB954), Hitam (#191414), Putih (#FFFFFF)
Deskripsi: Spotify menggunakan hijau yang mencolok sebagai warna utama untuk menciptakan tampilan yang segar dan energik. Hitam digunakan sebagai warna latar belakang utama, memberikan kontras yang kuat dengan elemen teks putih.
Keunggulan:
- Dinamisme: Warna hijau memberikan energi dan kesegaran.
- Kontras Tinggi: Penggunaan hitam dan putih menciptakan kontras yang kuat, meningkatkan keterbacaan dan fokus visual.
Contoh Implementasi:
- Latar Belakang: Hitam
- Teks: Putih
- Aksen: Hijau pada tombol dan elemen interaktif
Kesimpulan
Setiap situs web populer menggunakan kombinasi warna yang unik dan sesuai dengan identitas brand mereka. Berikut beberapa poin yang dapat diambil dari studi kasus ini:
- Kesesuaian dengan Brand: Pilih warna yang mencerminkan nilai dan identitas brand Anda.
- Keterbacaan: Pastikan ada kontras yang cukup antara teks dan latar belakang.
- Konsistensi: Gunakan warna secara konsisten di seluruh situs untuk menciptakan pengalaman pengguna yang terpadu.
- Fokus pada Pengguna: Gunakan warna untuk membimbing pengguna melalui situs Anda dan menyoroti elemen penting.
Dengan mengikuti prinsip-prinsip ini dan belajar dari contoh situs web populer, Anda dapat memilih kombinasi warna yang efektif dan menarik untuk desain web Anda sendiri.

