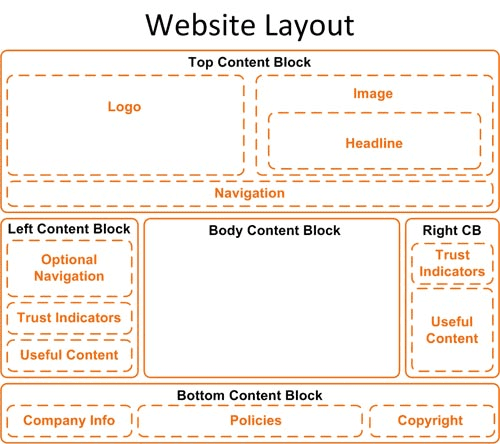
Bagian Utama dari sebuah website adalah jantung yang memandu pengalaman pengguna. Di sini, pengunjung memperoleh gambaran umum tentang apa yang ditawarkan oleh situs tersebut. Bagian ini biasanya terdiri dari beberapa elemen kunci, termasuk:
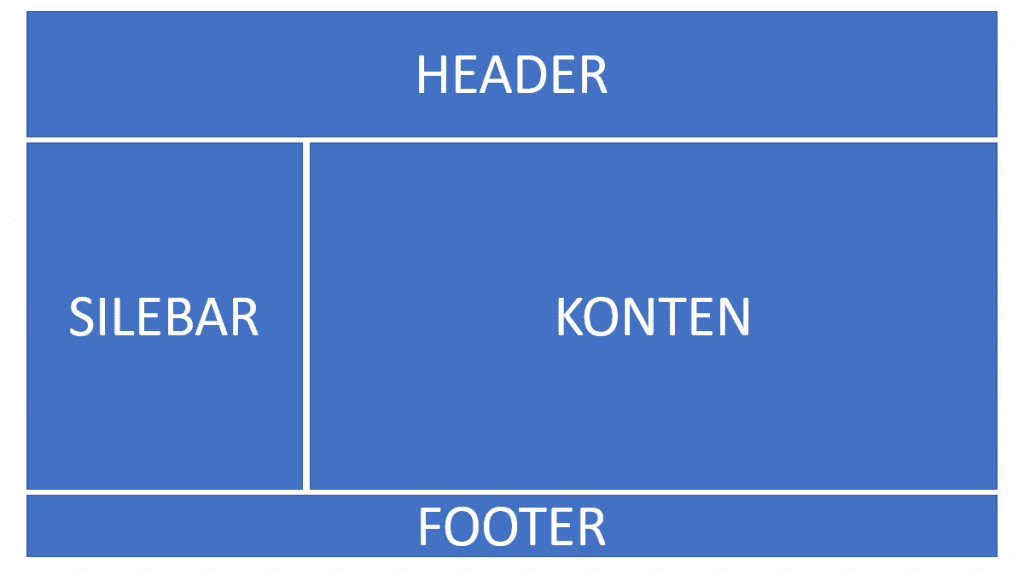
- Header: Bagian paling atas dari halaman web yang biasanya berisi logo, menu navigasi, dan seringkali informasi kontak penting.
- Banner/Pengantar: Gambar besar atau teks yang menarik perhatian pengunjung dan memberikan gambaran singkat tentang tujuan atau penawaran utama dari situs tersebut.
- Konten Utama: Bagian di bawah banner yang berisi informasi inti, seperti artikel, produk, atau layanan yang ditawarkan oleh situs. Konten ini dirancang untuk menarik minat pengguna dan mendorong mereka untuk menjelajahi lebih lanjut.
- Sidebar (jika ada): Area di sisi kanan atau kiri halaman yang sering berisi tautan ke halaman atau konten terkait, widget media sosial, atau iklan.
- Footer: Bagian bawah halaman yang berisi tautan penting seperti kebijakan privasi, syarat dan ketentuan, informasi kontak, dan seringkali tautan ke halaman lain di situs.

Bagian Utama dari sebuah website seharusnya dirancang dengan baik untuk memberikan pengalaman pengguna yang lancar dan menyajikan informasi secara jelas dan menarik.
Bagian Utama dari sebuah website Pada Bagian Header

Bagian Header dari sebuah website adalah salah satu elemen paling penting dan biasanya terletak di bagian atas setiap halaman situs. Header berfungsi sebagai bagian identitas utama situs dan memberikan akses navigasi yang mudah bagi pengunjung. Berikut adalah beberapa komponen yang biasanya ditemukan dalam header sebuah website:
- Logo:
- Representasi visual dari merek atau nama perusahaan.
- Biasanya terletak di pojok kiri atas dan sering kali berfungsi sebagai tautan ke halaman utama.
- Navigation Menu (Menu Navigasi):
- Menu utama yang menyediakan tautan ke halaman-halaman penting di situs.
- Biasanya berupa teks atau ikon yang mengarahkan pengguna ke bagian-bagian seperti Beranda, Tentang Kami, Layanan, Blog, dan Kontak.
- Tagline atau Slogan:
- Kalimat pendek yang menggambarkan misi atau nilai utama perusahaan.
- Memberikan kesan pertama yang kuat kepada pengunjung.
- Search Bar (Kolom Pencarian):
- Alat untuk mencari konten di dalam situs dengan memasukkan kata kunci.
- Biasanya ditempatkan di bagian kanan atas atau dekat menu navigasi.
- Call to Action (CTA):
- Tombol atau link yang mengajak pengguna untuk melakukan tindakan tertentu, seperti “Daftar Sekarang”, “Hubungi Kami”, atau “Mulai Gratis”.
- Biasanya dirancang dengan warna dan teks yang menonjol untuk menarik perhatian.
- Kontak Informasi:
- Informasi kontak penting seperti nomor telepon, alamat email, atau ikon media sosial.
- Memudahkan pengunjung untuk menghubungi perusahaan.
- Login/Sign Up (Masuk/Daftar):
- Tautan atau tombol untuk pengguna yang ingin masuk ke akun mereka atau mendaftar untuk akun baru.
- Sering kali dilengkapi dengan ikon pengguna.
- Language Switcher (Pengganti Bahasa):
- Alat untuk mengganti bahasa tampilan situs bagi pengguna internasional.
- Biasanya berupa menu dropdown dengan pilihan bahasa.
- Shopping Cart (Keranjang Belanja):
- Ikon atau link yang mengarahkan pengguna ke keranjang belanja mereka, terutama penting untuk situs e-commerce.
- Menampilkan jumlah item dalam keranjang belanja dan total biaya.
- Notifications (Pemberitahuan):
- Ikon atau area yang menampilkan pemberitahuan penting bagi pengguna, seperti pesan baru atau update akun.
Header yang dirancang dengan baik membantu memastikan bahwa pengunjung dapat dengan mudah mengakses informasi yang mereka cari dan bernavigasi di seluruh situs dengan mudah. Desain yang bersih dan terorganisir dari header juga membantu dalam memberikan pengalaman pengguna yang positif dan memperkuat identitas merek.
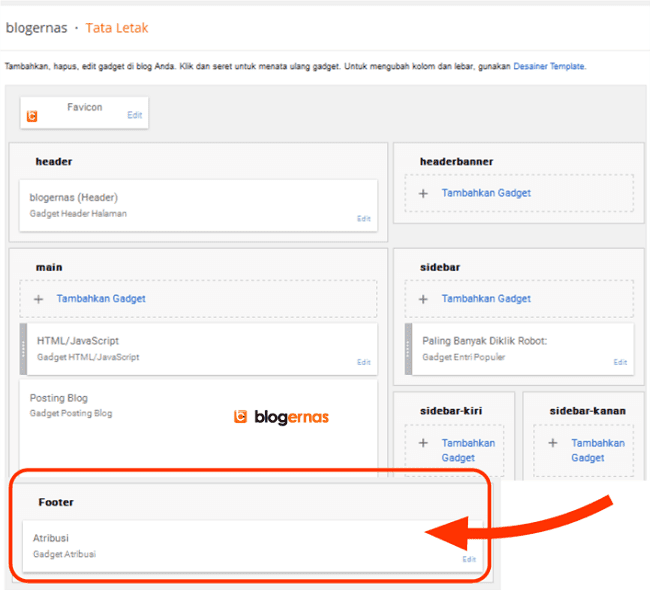
Bagian Footer

Bagian Footer dari sebuah website adalah area yang terletak di bagian bawah setiap halaman situs. Footer berfungsi sebagai sumber informasi tambahan dan sering kali mencakup elemen-elemen yang mungkin tidak sesuai untuk ditempatkan di bagian atas halaman. Berikut adalah beberapa komponen yang biasanya ditemukan dalam footer sebuah website:
- Informasi Kontak:
- Detail seperti alamat fisik, nomor telepon, dan alamat email perusahaan.
- Terkadang juga mencakup peta lokasi atau link ke halaman kontak.
- Tautan Navigasi Tambahan:
- Tautan ke halaman penting lainnya yang mungkin tidak termasuk dalam menu navigasi utama, seperti Kebijakan Privasi, Syarat dan Ketentuan, FAQ, atau halaman karier.
- Memudahkan pengunjung menemukan informasi lebih lanjut.
- Ikon Media Sosial:
- Ikon yang mengarahkan pengunjung ke profil media sosial perusahaan, seperti Facebook, Twitter, LinkedIn, Instagram, dan lainnya.
- Mendorong pengunjung untuk terhubung di platform lain.
- Newsletter Sign-Up (Pendaftaran Buletin):
- Formulir singkat untuk pengunjung yang ingin mendaftar buletin email atau update dari perusahaan.
- Biasanya hanya memerlukan alamat email.
- Hak Cipta (Copyright):
- Pernyataan hak cipta yang menunjukkan kepemilikan konten situs.
- Biasanya berbunyi “© [Tahun] [Nama Perusahaan]. All rights reserved.”
- Logo atau Branding Tambahan:
- Logo perusahaan atau elemen branding tambahan untuk memperkuat identitas merek.
- Terkadang termasuk logo mitra atau sponsor.
- Link ke Artikel atau Blog Populer:
- Tautan ke artikel blog atau konten lain yang populer atau terbaru.
- Mendorong pengunjung untuk mengeksplorasi lebih lanjut.
- Pengganti Bahasa (Language Switcher):
- Alat untuk mengganti bahasa tampilan situs, membantu pengunjung internasional menavigasi situs dalam bahasa pilihan mereka.
- Testimonial atau Kutipan:
- Testimonial singkat dari pelanggan atau kutipan penting yang memperkuat reputasi perusahaan.
- Badge atau Sertifikat Keamanan:
- Ikon atau badge yang menunjukkan bahwa situs ini aman, seperti SSL atau sertifikasi lainnya.
- Membangun kepercayaan pengunjung terhadap keamanan situs.
- Aksesibilitas:
- Tautan atau informasi mengenai kebijakan aksesibilitas situs, memastikan bahwa situs dapat diakses oleh semua pengguna, termasuk mereka dengan disabilitas.
Footer yang dirancang dengan baik menyediakan navigasi tambahan dan informasi penting tanpa mengganggu pengalaman pengguna. Ini adalah area yang ideal untuk menempatkan elemen-elemen yang mendukung informasi utama dan membantu pengunjung menemukan sumber daya yang mereka butuhkan dengan mudah.
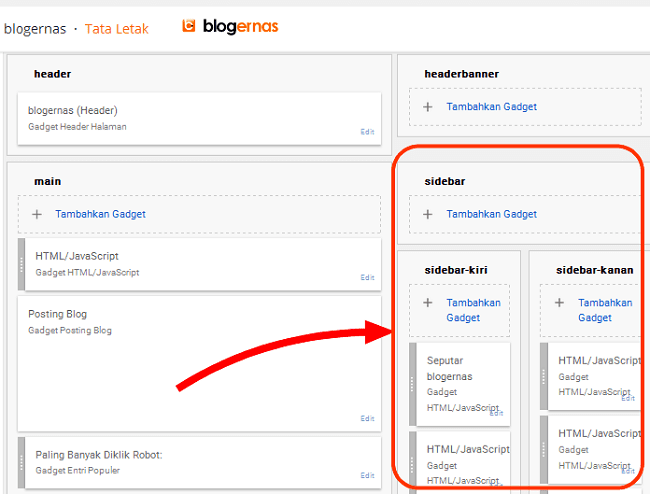
Bagian Sidebar

Bagian Sidebar dari sebuah website adalah area vertikal yang biasanya ditempatkan di sebelah kiri atau kanan konten utama. Sidebar berfungsi sebagai ruang tambahan untuk menampilkan informasi dan elemen interaktif yang mendukung konten utama. Berikut adalah beberapa komponen yang biasanya ditemukan dalam sidebar sebuah website:
- Navigasi Tambahan:
- Tautan ke halaman-halaman penting lainnya di situs.
- Biasanya digunakan untuk menyediakan akses cepat ke kategori atau topik yang relevan.
- Formulir Pendaftaran atau Login:
- Formulir singkat untuk pendaftaran newsletter, login pengguna, atau pembuatan akun.
- Memudahkan pengguna untuk berinteraksi dengan situs.
- Pencarian (Search Bar):
- Kolom pencarian yang memungkinkan pengguna mencari konten di dalam situs.
- Berguna untuk membantu pengguna menemukan informasi dengan cepat.
- Iklan (Ads):
- Banner atau blok iklan yang menampilkan promosi atau produk.
- Bisa berupa iklan internal atau eksternal yang menghasilkan pendapatan.
- Widget Media Sosial:
- Widget yang menampilkan feed media sosial, tombol like, atau share.
- Memudahkan pengguna untuk berinteraksi dengan konten media sosial.
- Artikel atau Postingan Populer:
- Tautan atau ringkasan artikel atau postingan blog yang paling populer atau terbaru.
- Mendorong pengguna untuk mengeksplorasi lebih banyak konten di situs.
- Kategori atau Tag:
- Daftar kategori atau tag yang membantu pengguna menavigasi konten berdasarkan topik atau tema.
- Memudahkan pengelompokan dan pencarian konten terkait.
- Kalender atau Event:
- Widget kalender yang menampilkan acara mendatang atau tanggal penting.
- Berguna untuk situs yang sering mengadakan acara atau webinar.
- Testimonial atau Review Pengguna:
- Kutipan singkat dari testimonial pelanggan atau review produk.
- Membangun kepercayaan dan kredibilitas.
- Widget Cuaca atau Informasi Real-Time Lainnya:
- Widget yang menampilkan informasi cuaca, waktu, atau data real-time lainnya.
- Menambahkan nilai informasi bagi pengguna.
- Produk Terbaru atau Rekomendasi:
- Daftar produk terbaru atau yang direkomendasikan, terutama penting untuk situs e-commerce.
- Mendorong pembelian atau eksplorasi lebih lanjut.
- Link ke Sumber Daya Eksternal:
- Tautan ke sumber daya eksternal yang relevan, seperti artikel, blog, atau situs lain.
- Menyediakan informasi tambahan yang berguna bagi pengguna.
- Konten Multimedia:
- Video, podcast, atau galeri foto yang memberikan konten tambahan.
- Menambah variasi dan daya tarik visual.
Sidebar yang dirancang dengan baik meningkatkan pengalaman pengguna dengan menyediakan akses mudah ke informasi tambahan dan elemen interaktif tanpa mengganggu konten utama. Ini membantu pengguna untuk menjelajahi situs lebih dalam dan menemukan konten atau layanan yang mungkin mereka butuhkan.
Bagian Konten Utama

Bagian Konten Utama dari sebuah website adalah area sentral yang berfokus pada penyajian informasi atau layanan yang menjadi tujuan utama situs tersebut. Konten utama ini bervariasi tergantung pada jenis dan tujuan situs web, tetapi selalu menjadi pusat perhatian pengunjung. Berikut adalah beberapa komponen yang biasanya ditemukan dalam konten utama sebuah website:
- Artikel atau Postingan Blog:
- Teks utama yang berisi artikel, postingan blog, berita, atau informasi lainnya.
- Disajikan dalam format yang mudah dibaca dengan paragraf, judul, subjudul, dan gambar pendukung.
- Gambar dan Multimedia:
- Gambar, video, infografis, dan elemen multimedia lainnya yang memperkaya konten.
- Membantu menjelaskan atau menggambarkan informasi dengan cara yang lebih menarik.
- Produk atau Layanan:
- Deskripsi produk atau layanan yang ditawarkan oleh situs.
- Termasuk detail spesifikasi, harga, ulasan, dan tombol pembelian atau pemesanan.
- Call to Action (CTA):
- Elemen interaktif seperti tombol atau link yang mengajak pengunjung untuk mengambil tindakan, seperti “Beli Sekarang”, “Daftar”, “Hubungi Kami”, atau “Unduh”.
- Dirancang untuk menonjol dan mendorong interaksi pengguna.
- Formulir Interaktif:
- Formulir untuk kontak, pendaftaran, langganan newsletter, atau pengumpulan data pengguna lainnya.
- Memungkinkan pengguna untuk berinteraksi dan memberikan informasi.
- Komentar dan Ulasan Pengguna:
- Bagian di mana pengguna dapat meninggalkan komentar, ulasan, atau testimoni tentang konten, produk, atau layanan.
- Membantu membangun komunitas dan menambah kredibilitas.
- Navigasi Konten:
- Tautan atau tombol yang membantu pengguna menavigasi antara bagian-bagian berbeda dari konten, seperti “Artikel Sebelumnya”, “Artikel Selanjutnya”, atau “Kembali ke Atas”.
- Meningkatkan pengalaman pengguna dengan memudahkan akses ke konten lain.
- Tabel dan Daftar:
- Tabel data, daftar poin, atau bullet points yang memudahkan penyajian informasi yang terstruktur.
- Membuat informasi lebih mudah dipahami dan diakses.
- Widget atau Plugin Tambahan:
- Elemen tambahan seperti galeri gambar, kotak pencarian, kalender acara, atau feed media sosial yang menambah fungsi dan informasi tambahan.
- Link Internal dan Eksternal:
- Tautan ke halaman lain di dalam situs (internal) atau ke situs web lain yang relevan (eksternal).
- Membantu pengguna menemukan informasi tambahan dan meningkatkan SEO.
- Testimonial dan Studi Kasus:
- Kutipan dari pelanggan atau studi kasus yang menggambarkan kesuksesan penggunaan produk atau layanan.
- Menambah kredibilitas dan memberikan bukti sosial.
- Bagian FAQ (Frequently Asked Questions):
- Daftar pertanyaan dan jawaban umum yang membantu pengunjung menemukan informasi penting dengan cepat.
- Mengurangi beban pertanyaan yang berulang kepada tim dukungan.
Konten utama harus dirancang dengan fokus pada kegunaan dan keterbacaan, memastikan bahwa pengunjung dapat dengan mudah memahami dan berinteraksi dengan informasi yang disajikan. Ini adalah jantung dari situs web yang mempengaruhi seberapa baik situs memenuhi tujuannya, baik itu untuk memberikan informasi, menjual produk, atau menyediakan layanan.
Bagian Hero Image atau Banner
Bagian Hero Image atau Banner adalah elemen visual besar yang biasanya terletak di bagian atas halaman utama sebuah website. Bagian ini berfungsi sebagai titik fokus utama yang menarik perhatian pengunjung dan memberikan informasi penting atau pesan utama dari situs tersebut. Berikut adalah beberapa komponen yang biasanya ditemukan dalam Hero Image atau Banner:
- Gambar atau Video Besar:
- Gambar berkualitas tinggi atau video yang menarik dan relevan dengan konten atau tujuan situs.
- Membuat kesan pertama yang kuat dan menarik minat pengunjung.
- Judul atau Headline:
- Teks besar dan mencolok yang menyampaikan pesan utama atau nilai penawaran dari situs.
- Biasanya singkat dan langsung ke inti, membantu pengunjung memahami tujuan utama situs dalam sekejap.
- Subjudul atau Tagline:
- Teks tambahan yang mendukung headline, memberikan konteks lebih lanjut atau menjelaskan manfaat utama.
- Lebih rinci dibandingkan headline, tetapi tetap ringkas.
- Call to Action (CTA):
- Tombol atau link yang mendorong pengunjung untuk melakukan tindakan tertentu, seperti “Daftar Sekarang”, “Pelajari Lebih Lanjut”, “Mulai Gratis”, atau “Beli Sekarang”.
- Biasanya ditempatkan secara strategis dan dirancang dengan warna kontras untuk menarik perhatian.
- Teks Pendukung:
- Paragraf singkat atau poin-poin penting yang memberikan informasi tambahan tentang produk, layanan, atau promosi.
- Membantu memperjelas dan memperkuat pesan utama yang disampaikan dalam headline dan subjudul.
- Grafis atau Ilustrasi Tambahan:
- Elemen visual tambahan seperti ikon, grafik, atau ilustrasi yang mendukung gambar utama dan membantu menjelaskan konten.
- Menambah daya tarik visual dan membantu dalam komunikasi visual.
- Latar Belakang (Background):
- Bisa berupa warna solid, gradient, atau gambar yang melengkapi dan meningkatkan tampilan hero image atau banner.
- Menciptakan kontras yang tepat untuk memastikan teks dan elemen lainnya mudah dibaca.
- Logo atau Branding:
- Logo perusahaan atau elemen branding yang ditempatkan secara strategis untuk memperkuat identitas merek.
- Biasanya disertakan untuk meningkatkan pengenalan merek.
- Navigasi Utama:
- Terkadang bagian dari hero image, dengan menu navigasi yang terintegrasi atau diletakkan di atas gambar.
- Memudahkan pengunjung untuk menavigasi situs tanpa harus menggulir ke bawah.
- Efek Animasi atau Interaktif:
- Efek animasi seperti parallax scrolling, hover effects, atau video autoplay yang membuat hero image lebih dinamis dan menarik.
- Menambah elemen interaktif yang meningkatkan pengalaman pengguna.
Bagian Hero Image atau Banner harus dirancang dengan fokus pada estetika visual dan pesan yang jelas. Ini berfungsi sebagai “wajah” dari situs web, memberikan kesan pertama yang signifikan dan membimbing pengunjung untuk mengambil tindakan lebih lanjut. Desain yang efektif dari bagian ini dapat meningkatkan keterlibatan pengunjung dan membantu mencapai tujuan situs, baik itu untuk meningkatkan penjualan, mendapatkan pendaftaran, atau menyampaikan pesan penting.
Bagian Navigasi
Bagian Navigasi dari sebuah website adalah elemen yang membantu pengguna menjelajahi dan menemukan informasi di situs dengan mudah dan efisien. Navigasi yang baik meningkatkan pengalaman pengguna dan memastikan bahwa pengunjung dapat dengan cepat menemukan konten yang mereka cari. Berikut adalah beberapa komponen utama yang biasanya ditemukan dalam bagian navigasi sebuah website:
- Menu Utama (Primary Menu):
- Kumpulan tautan ke halaman-halaman penting di situs, seperti Beranda, Tentang Kami, Layanan, Produk, Blog, Kontak, dan lain-lain.
- Biasanya terletak di bagian atas halaman dalam bentuk horizontal atau vertikal.
- Dropdown Menu:
- Submenu yang muncul ketika pengguna mengarahkan kursor ke atau mengklik item menu utama.
- Memungkinkan penyusunan tautan yang lebih terperinci atau kategorisasi halaman terkait.
- Breadcrumbs:
- Jalur navigasi yang menunjukkan posisi pengguna dalam hierarki situs.
- Memudahkan pengguna untuk kembali ke halaman sebelumnya atau memahami struktur situs.
- Sidebar Menu:
- Menu navigasi tambahan yang ditempatkan di sisi kiri atau kanan konten utama.
- Berguna untuk memberikan akses cepat ke halaman atau kategori tambahan.
- Footer Menu:
- Tautan navigasi yang ditempatkan di bagian bawah halaman, biasanya mencakup halaman-halaman kebijakan, syarat penggunaan, atau tautan penting lainnya yang mungkin tidak ada di menu utama.
- Search Bar (Kolom Pencarian):
- Alat yang memungkinkan pengguna mencari konten di dalam situs dengan memasukkan kata kunci.
- Biasanya terletak di bagian atas atau di area yang mudah ditemukan.
- Hamburger Menu:
- Ikon tiga garis horizontal yang membuka menu navigasi saat diklik, umum pada desain responsif untuk perangkat mobile.
- Memungkinkan menu tetap tersembunyi sampai dibutuhkan, menghemat ruang layar.
- Mega Menu:
- Menu besar yang menampilkan banyak tautan dan opsi sekaligus, sering kali dengan kategori dan subkategori.
- Berguna untuk situs dengan banyak konten atau produk.
- Tab Navigation:
- Sistem navigasi yang menggunakan tab untuk mengelompokkan konten ke dalam bagian yang dapat dipilih pengguna.
- Memungkinkan pengorganisasian konten dalam ruang terbatas.
- Fixed or Sticky Navigation:
- Menu navigasi yang tetap berada di posisi tetap saat pengguna menggulir halaman ke bawah.
- Memastikan akses konstan ke menu tanpa perlu menggulir kembali ke atas.
- Call to Action (CTA) Buttons:
- Tautan atau tombol yang menonjol untuk tindakan penting seperti “Hubungi Kami”, “Daftar”, “Beli Sekarang”.
- Sering kali ditempatkan di menu utama atau header untuk visibilitas maksimum.
- Ikon Sosial Media:
- Tautan ke profil media sosial perusahaan.
- Biasanya ditempatkan di menu atas, footer, atau sidebar untuk akses mudah.
Bagian navigasi yang dirancang dengan baik membantu menciptakan pengalaman pengguna yang intuitif dan efisien. Ini memastikan bahwa pengunjung dapat menemukan informasi yang mereka cari dengan cepat dan mudah, yang pada gilirannya dapat meningkatkan kepuasan pengguna dan interaksi dengan situs.
Bagian Call to Action (CTA)
Bagian Call to Action (CTA) dari sebuah website adalah elemen yang dirancang untuk mengarahkan pengunjung untuk melakukan tindakan tertentu yang diinginkan oleh pemilik situs. CTA biasanya dirancang dengan tujuan untuk meningkatkan konversi, baik itu dalam bentuk penjualan, pendaftaran, pengunduhan, atau interaksi lainnya. Berikut adalah beberapa komponen utama dari bagian CTA:
- Teks yang Menonjol:
- Kata-kata yang langsung mengajak pengunjung untuk bertindak, seperti “Beli Sekarang”, “Daftar Gratis”, “Mulai Percobaan Gratis”, “Hubungi Kami”, “Pelajari Lebih Lanjut”, dsb.
- Teks ini harus singkat, jelas, dan menggambarkan manfaat langsung dari tindakan yang diambil.
- Desain Visual yang Menarik:
- Tombol atau link yang dirancang untuk menonjol dari latar belakang halaman.
- Biasanya menggunakan warna yang kontras dengan latar belakang dan teks yang mudah dibaca.
- Posisi yang Strategis:
- Ditempatkan di tempat yang mudah dilihat oleh pengunjung, seperti di header, di atas fold (area yang terlihat tanpa harus menggulir), atau di bagian konten utama yang relevan.
- Konsistensi dalam Seluruh Situs:
- CTA yang serupa harus konsisten dalam desain, warna, dan teks di seluruh halaman situs.
- Ini membantu dalam membentuk pola dan ekspektasi pengguna tentang apa yang diharapkan saat mereka melihat CTA.
- Aksi yang Jelas dan Spesifik:
- Menyediakan informasi yang cukup untuk pengunjung tentang apa yang akan mereka dapatkan dengan mengklik CTA.
- Misalnya, “Unduh Sekarang” harus mengarahkan ke halaman unduhan yang jelas.
- Penggunaan Gambar atau Grafis Pendukung:
- Menggunakan ikon atau gambar yang relevan untuk menambah daya tarik visual dan membantu dalam komunikasi pesan.
- Gambar ini harus relevan dengan tindakan yang diinginkan (misalnya, ikon keranjang belanja untuk “Beli Sekarang”).
- Responsif dan Mobile-Friendly:
- Didesain agar mudah dilihat dan diakses di berbagai perangkat, termasuk desktop, tablet, dan ponsel.
- Memastikan bahwa CTA tetap efektif di berbagai platform pengguna.
- Uji A/B dan Analisis Kinerja:
- Menggunakan teknik uji A/B untuk menguji efektivitas berbagai teks, warna, dan posisi CTA.
- Menganalisis data untuk memahami kinerja CTA dan melakukan perubahan sesuai kebutuhan untuk meningkatkan konversi.
- Integrasi dengan Tujuan Bisnis:
- CTA harus selaras dengan tujuan bisnis situs, seperti penjualan langsung, pengumpulan lead, atau pengunduhan aplikasi.
- Didesain untuk meningkatkan peluang mencapai tujuan-tujuan ini.
Bagian CTA yang dirancang dengan baik merupakan elemen kunci dalam mengarahkan pengunjung untuk melakukan tindakan yang diinginkan, sehingga membantu meningkatkan konversi dan mencapai tujuan bisnis situs web secara efektif.
Kesimpulan
Sebuah website terdiri dari berbagai komponen yang bekerja sama untuk memberikan pengalaman online yang baik kepada pengunjung. Memahami peran dan fungsinya adalah langkah penting dalam merancang dan mengelola website yang efektif. Dengan merancang dan mengorganisasi setiap komponen dengan baik, website dapat menjadi alat yang kuat dalam mencapai tujuan bisnis atau informasi Anda.
