Situs Terbaik Untuk WordPres adalah platform hosting web yang dirancang khusus untuk mengakomodasi kebutuhan pengguna WordPress. Mereka menawarkan berbagai fitur dan layanan yang dioptimalkan untuk menjalankan situs web WordPress dengan kinerja terbaik, keamanan yang kuat, dan dukungan teknis yang handal. Situs ini memungkinkan pengguna untuk dengan mudah membuat, mengelola, dan memperluas situs WordPress mereka tanpa perlu khawatir tentang masalah teknis yang rumit.
Penjelasan WordPress
- Kinerja Optimal: Situs Terbaik Untuk WordPres biasanya memiliki infrastruktur server yang dioptimalkan khusus untuk menjalankan WordPress. Ini termasuk penggunaan server yang cepat dan andal, caching yang efektif, serta pengaturan server yang dioptimalkan untuk memastikan kinerja situs yang cepat dan responsif.
- Keamanan yang Kuat: Situs Terbaik Untuk WordPres sudah lengkap dengan lapisan keamanan tambahan yang sudah terancang khusus untuk melindungi situs WordPress dari serangan cyber dan ancaman keamanan lainnya. Ini mungkin termasuk pemindaian malware reguler, firewall aplikasi web, dan pembaruan keamanan otomatis untuk menjaga situs tetap aman.
- Dukungan Teknis yang Handal: Layanan hosting WordPress terbaik menyediakan dukungan pelanggan yang sangat baik dalam hal pertanyaan teknis, masalah situs, atau masalah lain yang mungkin timbul. Mereka biasanya menawarkan dukungan 24/7 melalui berbagai saluran seperti obrolan langsung, tiket dukungan, atau panggilan telepon.
- Fitur Tambahan: Situs Terbaik Untuk WordPres terbaik seringkali menyertakan berbagai fitur tambahan yang berguna untuk membantu pengguna mengelola dan memperluas situs mereka. Ini bisa termasuk pembaruan WordPress otomatis, pilihan tema dan plugin premium, pencadangan situs otomatis, dan alat analisis situs.
Beberapa contoh penyedia hosting WordPress terbaik termasuk Bluehost, SiteGround, WP Engine, dan Kinsta. Memilih penyedia hosting yang tepat sangat penting untuk keberhasilan situs WordPress Anda, karena infrastruktur hosting dapat memiliki dampak besar pada kinerja, keamanan, dan pengalaman
Elementor adalah salah satu plugin terkemuka untuk WordPress yang mengubah cara kita membuat dan mengelola situs web.
Dengan alat desain visual yang kuat, Elementor memungkinkan pemilik situs web, pemula maupun profesional, untuk membuat situs web yang menakjubkan tanpa perlu menguasai pemrograman.

Elementor adalah plugin pembuat halaman visual yang memungkinkan Anda untuk membuat dan mengedit situs web WordPress secara langsung di frontend (tampilan langsung) tanpa perlu membuka editor backend. Plugin ini rilis pada tahun 2016 dan sejak itu telah menjadi salah satu plugin terpopuler di WordPress.
Fitur Utama Elementor

Elementor adalah salah satu plugin pembuat halaman (page builder) terkemuka untuk WordPress, yang menawarkan berbagai fitur untuk membangun dan mengelola tata letak halaman dengan mudah dan intuitif. Berikut adalah beberapa fitur utama dari Elementor:
- Tata Letak Visual WYSIWYG: Elementor menyediakan editor tata letak visual what-you-see-is-what-you-get (WYSIWYG), yang memungkinkan pengguna untuk membuat dan mengedit halaman WordPress secara langsung di frontend (tampilan langsung).
- Widget dan Element: Elementor dilengkapi dengan berbagai widget dan elemen bawaan (built-in elements) seperti teks, gambar, judul, tombol, galeri gambar, slider, formulir kontak, dan banyak lagi. Pengguna dapat dengan mudah menambahkan dan mengatur elemen-elemen ini di halaman mereka.
- Template Siap Pakai: Elementor menyediakan ratusan template siap pakai untuk berbagai jenis halaman seperti homepage, halaman layanan, portofolio, testimoni, dan lainnya. Template ini mempercepat proses desain dan memungkinkan pengguna untuk memulai dengan cepat.
- Responsif dan Mobile-Friendly: Semua tata letak yang dibuat dengan Elementor secara otomatis responsif, artinya halaman yang dibangun akan terlihat baik di berbagai perangkat, termasuk desktop, tablet, dan smartphone.
- Fitur Revisi: Elementor menyimpan riwayat revisi untuk setiap perubahan yang dibuat pada halaman. Ini memungkinkan pengguna untuk kembali ke revisi sebelumnya atau membatalkan perubahan dengan mudah.
- Integrasi dengan Plugin Lain: Elementor kompatibel dengan banyak plugin WordPress populer seperti WooCommerce (untuk toko online), Yoast SEO (untuk optimasi mesin pencari), Mailchimp (untuk email marketing), dan banyak lagi. Ini memperluas fungsionalitas dan fleksibilitas platform.
- Animasi dan Efek: Pengguna Elementor dapat menambahkan animasi dan efek visual seperti scroll reveal, animasi masuk, animasi hover, dan lainnya ke elemen halaman mereka untuk menarik perhatian pengunjung.
- Optimasi Kinerja: Elementor dirancang untuk mengoptimalkan kinerja halaman web, dengan menghasilkan kode yang bersih dan efisien, sehingga memastikan waktu muat yang cepat dan pengalaman pengguna yang baik.
- Integrasi Theme Builder: Dengan fitur Theme Builder, Elementor memungkinkan pengguna untuk membuat dan mengontrol header, footer, arsip, dan bagian lain dari situs mereka tanpa harus menggantikan tema WordPress mereka.
- Kustomisasi Lanjutan dengan CSS: Meskipun menawarkan banyak fitur drag-and-drop, Elementor juga memungkinkan pengguna untuk menyesuaikan lebih lanjut halaman mereka dengan menggunakan editor CSS kustom.
Elementor adalah alat yang sangat fleksibel dan kuat untuk membangun situs web di WordPress, cocok baik untuk pemula maupun pengembang web yang berpengalaman yang ingin menghemat waktu dan meningkatkan kualitas desain halaman web mereka.
Editor Visual yang Mudah Digunakan

Editor visual yang mudah digunakan adalah alat yang memungkinkan pengguna untuk membuat dan mengedit konten web secara visual dengan antarmuka yang intuitif dan tanpa perlu pengetahuan pemrograman yang mendalam. Berikut adalah beberapa editor visual yang populer dan mudah digunakan:
- Elementor: Sebagaimana telah disebutkan sebelumnya, Elementor adalah plugin pembuat halaman untuk WordPress yang menawarkan editor visual WYSIWYG di frontend. Pengguna dapat menarik dan menjatuhkan elemen, mengatur tata letak, dan melihat perubahan langsung saat mereka membuat halaman web.
- Divi Builder: Divi Builder adalah plugin page builder lain untuk WordPress yang menyediakan editor visual dengan fitur drag-and-drop yang kuat. Ini memungkinkan pengguna untuk membangun halaman web dengan mudah menggunakan berbagai modul dan opsi desain yang fleksibel.
- Beaver Builder: Beaver Builder adalah page builder WordPress lainnya yang menawarkan editor visual intuitif. Ini memiliki antarmuka yang sederhana dan memungkinkan pengguna untuk membuat tata letak halaman dengan cepat menggunakan widget dan modul bawaan.
- Visual Composer: Visual Composer adalah plugin page builder untuk WordPress yang menyediakan editor visual drag-and-drop yang komprehensif. Ini memiliki koleksi besar elemen bawaan dan template siap pakai untuk memudahkan pengguna dalam membangun halaman web.
- Wix Editor: Wix adalah platform website builder yang populer dengan editor visual yang sangat intuitif. Pengguna dapat menyesuaikan desain, menambahkan elemen, dan mengelola konten mereka dengan mudah menggunakan antarmuka drag-and-drop.
- Squarespace Editor: Squarespace adalah platform website builder lain yang menawarkan editor visual yang ramah pengguna. Ini memungkinkan pengguna untuk membuat dan mengelola website dengan mudah, termasuk menyesuaikan tata letak, menambahkan gambar, dan mengedit teks langsung di halaman.
- Weebly Editor: Weebly adalah platform website builder yang juga menggunakan pendekatan drag-and-drop untuk membangun website. Editor visualnya sederhana dan cocok untuk pengguna yang tidak memiliki pengalaman teknis dalam pembuatan website.
Kelebihan utama dari editor visual ini adalah kemudahan penggunaan dan fleksibilitas dalam desain halaman web tanpa perlu menulis kode. Mereka memungkinkan siapa pun, termasuk pemula, untuk membuat tata letak halaman yang menarik dan responsif secara visual, sesuai dengan kebutuhan mereka.
Drag-and-Drop Builder
Drag-and-drop builder adalah alat atau plugin yang memungkinkan pengguna untuk membuat dan mengelola tata letak halaman web dengan cara menyeret dan menjatuhkan elemen secara visual, tanpa memerlukan pengetahuan pemrograman yang mendalam. Ini adalah pendekatan yang intuitif dan memungkinkan pengguna untuk membangun halaman web dengan mudah. Beberapa drag-and-drop builder populer meliputi:
- Elementor: Sebagai salah satu contoh terkemuka, Elementor menggunakan pendekatan drag-and-drop untuk memungkinkan pengguna WordPress membuat halaman web di frontend dengan cepat dan intuitif. Pengguna dapat memilih elemen seperti teks, gambar, tombol, atau widget lainnya dari panel sisi, lalu menyeretnya ke area halaman yang diinginkan.
- Divi Builder: Divi Builder adalah plugin page builder lain untuk WordPress yang menggunakan pendekatan drag-and-drop. Ini menyediakan berbagai modul dan opsi desain yang fleksibel, memungkinkan pengguna untuk membangun halaman web dengan tata letak yang sangat disesuaikan dan menarik.
- Beaver Builder: Beaver Builder adalah plugin page builder lainnya yang menyediakan editor visual drag-and-drop yang kuat untuk WordPress. Pengguna dapat menyesuaikan tata letak halaman dengan menambahkan modul, kolom, dan baris dengan mudah, serta mengatur gaya dan pengaturan secara langsung di halaman.
- Wix: Wix adalah platform website builder yang memanfaatkan pendekatan drag-and-drop secara menyeluruh. Pengguna dapat memilih dari berbagai template yang sudah ada atau memulai dari nol, kemudian menyesuaikan desain dengan menyeret dan menjatuhkan elemen, mengubah teks, mengatur gambar, dan lainnya.
- Squarespace: Squarespace juga menggunakan editor drag-and-drop untuk memungkinkan pengguna membangun website dengan mudah. Pengguna dapat menyesuaikan tata letak, menambahkan halaman, dan mengelola konten dengan antarmuka yang ramah pengguna.
Keunggulan dari drag-and-drop builder adalah kemudahan penggunaannya, bahkan untuk pemula tanpa pengetahuan teknis yang mendalam. Mereka memungkinkan pengguna untuk melihat perubahan langsung saat mereka membangun atau mengedit halaman web, serta memberikan kontrol yang lebih besar atas desain dan fungsionalitas website tanpa harus menulis kode secara manual.
Library Template
Library template dapat merujuk pada berbagai hal tergantung konteksnya, tetapi dalam konteks pembuatan halaman web atau pengembangan aplikasi, library template biasanya merujuk pada kumpulan template atau pola desain yang telah disediakan dan dapat digunakan ulang untuk mempercepat proses pengembangan. Berikut beberapa contoh library template yang umum digunakan:
- Template HTML/CSS: Library template HTML/CSS berisi kumpulan template dasar untuk halaman web, seperti landing page, blog, portofolio, atau halaman produk. Template ini biasanya mencakup struktur dasar HTML dan gaya CSS yang siap digunakan, sehingga pengembang web dapat dengan mudah mengadaptasi dan menyesuaikan desain sesuai kebutuhan.
- Template WordPress: Library template WordPress mencakup kumpulan tema atau template yang telah dirancang untuk platform WordPress. Pengguna WordPress dapat memilih tema yang sesuai dengan kebutuhan mereka, yang sudah memiliki tata letak dan desain yang terstruktur, serta sering kali dilengkapi dengan fitur-fitur tambahan seperti integrasi plugin, responsif, dan optimisasi SEO.
- Template Bootstrap: Bootstrap adalah framework front-end yang populer, dan library template Bootstrap menyediakan kumpulan template yang dibangun dengan menggunakan komponen-komponen Bootstrap. Template ini memudahkan pengembang untuk membuat desain responsif dan modern dengan memanfaatkan grid system, komponen UI, dan gaya yang telah ditentukan.
- Template Angular/React/Vue: Untuk pengembangan aplikasi web berbasis JavaScript, terdapat library template yang menyediakan pola desain dan komponen UI yang dapat digunakan kembali untuk framework seperti Angular, React, atau Vue. Template ini membantu pengembang untuk memulai dengan cepat dalam membangun antarmuka pengguna yang interaktif dan efisien.
- Template Email: Library template email berisi kumpulan template yang telah dirancang untuk kampanye email marketing. Template ini biasanya dioptimalkan untuk kompatibilitas lintas platform email, memastikan pesan-pesan email terlihat baik di berbagai klien email yang berbeda.
Keuntungan menggunakan library template adalah mempercepat waktu pengembangan, menghemat biaya desain, dan memastikan konsistensi desain di seluruh proyek. Pengguna dapat memilih template yang sesuai dengan kebutuhan spesifik mereka, kemudian menyesuaikan konten dan gaya sesuai dengan merek atau tujuan proyek mereka.
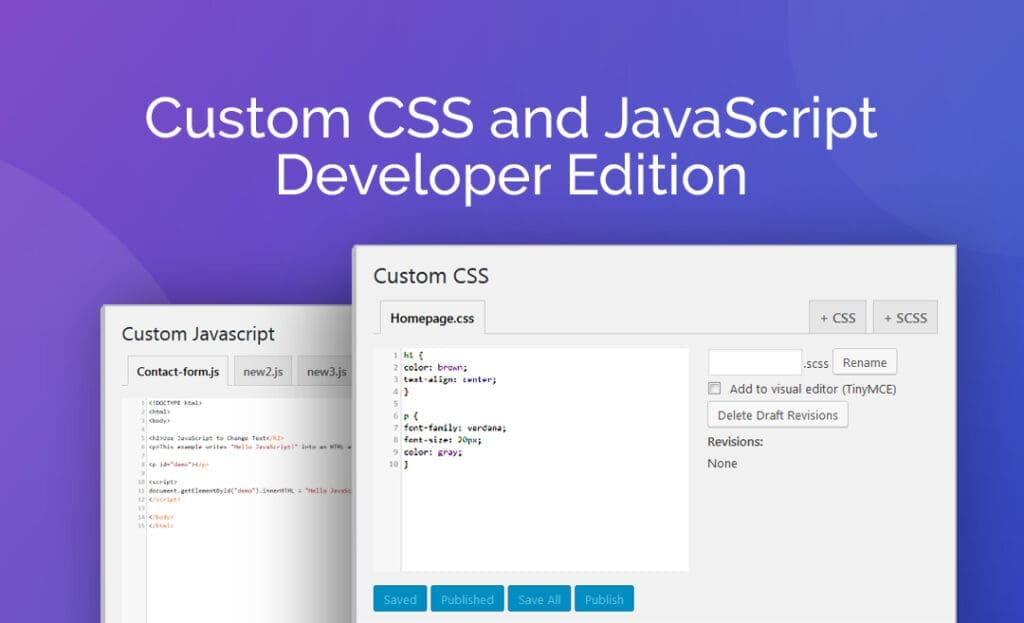
Custom CSS dan JavaScript

Custom CSS dan JavaScript adalah teknik yang umum digunakan dalam pengembangan web untuk menyesuaikan tampilan dan fungsionalitas halaman web di luar dari apa yang disediakan oleh tema atau plugin standar. Berikut adalah penjelasan singkat tentang keduanya:
Custom CSS (Cascading Style Sheets)
CSS digunakan untuk mengatur tampilan dan gaya elemen-elemen HTML pada halaman web. Dengan custom CSS, pengembang atau desainer dapat:
- Mengubah Gaya Visual: Menyesuaikan warna, ukuran font, jarak antar elemen, dan elemen desain lainnya agar sesuai dengan branding atau preferensi desain.
- Responsif: Mengoptimalkan tampilan halaman untuk berbagai perangkat dengan menggunakan media queries.
- Menyembunyikan atau Memodifikasi Elemen: Menyembunyikan elemen tertentu atau memodifikasi propertinya untuk mencapai tampilan yang diinginkan.
Contoh penggunaan custom CSS:
/* Mengubah warna latar belakang header */
.header {
background-color: #333;
}
/* Mengubah ukuran font teks di dalam footer */
.footer .text {
font-size: 14px;
}
/* Mengatur jarak antar paragraf di dalam konten artikel */
.article-content p {
margin-bottom: 15px;
}Custom JavaScript
JavaScript digunakan untuk menambahkan interaktivitas dan fungsionalitas dinamis ke dalam halaman web. Dengan custom JavaScript, pengembang dapat:
- Manipulasi DOM: Mengubah struktur atau konten halaman web secara dinamis berdasarkan interaksi pengguna.
- Menambahkan Efek dan Animasi: Membuat elemen-elemen halaman bergerak atau berubah secara visual.
- Memproses Formulir: Validasi input pengguna sebelum data dikirimkan ke server atau menanggapi input pengguna dalam waktu nyata.
Contoh penggunaan custom JavaScript:
// Mengubah warna latar belakang tombol saat diklik
document.getElementById('button-id').addEventListener('click', function() {
this.style.backgroundColor = 'red';
});
// Validasi formulir sebelum pengiriman
document.getElementById('form-id').addEventListener('submit', function(event) {
var email = document.getElementById('email-input').value;
if (!isValidEmail(email)) {
event.preventDefault(); // Mencegah pengiriman formulir jika email tidak valid
alert('Email tidak valid!');
}
});
function isValidEmail(email) {
// Implementasi validasi email
// Contoh sederhana: memeriksa apakah email mengandung "@" dan "."
return email.includes('@') && email.includes('.');
}Kedua teknik ini memungkinkan pengembang untuk menyesuaikan dan meningkatkan fungsi serta estetika halaman web sesuai dengan kebutuhan proyek tertentu. Namun, penggunaan yang berlebihan atau tidak terkelola dapat mengakibatkan kompleksitas dan potensi kesalahan dalam pengembangan web.
Responsif Secara Default
Responsif secara default dalam konteks pengembangan web merujuk pada kemampuan suatu halaman web atau aplikasi untuk menyesuaikan diri secara otomatis dengan berbagai ukuran layar, seperti desktop, tablet, dan smartphone. Berikut adalah beberapa prinsip dan teknik untuk menciptakan responsivitas secara default dalam pengembangan web:
- Grid System: Menggunakan grid system seperti yang disediakan oleh framework CSS seperti Bootstrap atau menggunakan CSS Grid atau Flexbox secara manual. Ini memungkinkan elemen-elemen halaman untuk mengatur ulang diri mereka sendiri secara otomatis berdasarkan ukuran layar.
- Media Queries: Media queries adalah aturan CSS yang memungkinkan pengembang untuk menentukan gaya berbeda untuk berbagai kondisi tampilan, seperti lebar layar. Dengan media queries, pengembang dapat mengatur ulang ukuran font, mengubah layout kolom, atau menyembunyikan elemen tertentu berdasarkan ukuran layar.
- Fluid Layouts: Menggunakan unit pengukuran yang fleksibel seperti persen (%) untuk lebar dan tinggi elemen, daripada piksel (px), sehingga elemen dapat menyesuaikan diri dengan lebar layar dengan lebih baik.
- Viewport Meta Tag: Menambahkan tag meta viewport di bagian
<head>dari dokumen HTML untuk mengontrol bagaimana halaman web ditampilkan di perangkat mobile. Contoh penggunaannya adalah<meta name="viewport" content="width=device-width, initial-scale=1">. - Flexbox dan CSS Grid: Menggunakan CSS Grid dan Flexbox untuk mengatur ulang elemen halaman web secara dinamis, memungkinkan pengembang untuk menyesuaikan layout dengan mudah tergantung pada tata letak yang dibutuhkan.
Dengan menerapkan prinsip-prinsip di atas, pengembang dapat menciptakan pengalaman pengguna yang konsisten dan nyaman di berbagai perangkat dan ukuran layar. Responsivitas secara default memastikan bahwa halaman web tidak hanya terlihat baik secara estetika tetapi juga mudah diakses dan digunakan oleh pengguna di mana pun mereka mengakses situs tersebut.
Integrasi dengan Plugin Lainnya
Integrasi dengan plugin lain adalah salah satu kekuatan utama dalam penggunaan platform atau framework pengembangan web. Ini memungkinkan pengembang untuk memperluas fungsionalitas situs web atau aplikasi dengan mudah, tanpa perlu membangun semua fitur dari awal. Berikut adalah beberapa cara integrasi dengan plugin lain dapat meningkatkan kemampuan dan fleksibilitas sebuah situs web:
- Fungsionalitas Tambahan: Plugin dapat digunakan untuk menambahkan fungsionalitas khusus seperti formulir kontak, galeri gambar, widget media sosial, pemrosesan pembayaran, dan banyak lagi tanpa menulis kode dari awal.
- Optimisasi SEO: Integrasi dengan plugin SEO seperti Yoast SEO atau All in One SEO Pack memungkinkan pengaturan dan pengoptimalan SEO yang lebih baik, termasuk pengaturan meta tag, sitemap, pengecekan readability, dan analisis kata kunci.
- Keamanan: Plugin keamanan seperti Wordfence atau Sucuri dapat menambahkan lapisan keamanan tambahan, termasuk pemantauan aktivitas berbahaya, firewall, deteksi malware, dan pencegahan serangan brute-force.
- Analitik dan Pelacakan: Integrasi dengan plugin analitik seperti Google Analytics atau MonsterInsights membantu memantau kinerja situs web, memahami perilaku pengguna, dan melacak konversi atau tujuan bisnis.
- E-commerce: Untuk situs e-commerce, integrasi dengan plugin seperti WooCommerce (untuk WordPress), Shopify, atau Magento dapat digunakan untuk mengelola inventaris, melakukan transaksi pembayaran, mengelola pengiriman, dan mengatur promosi.
- Manajemen Konten: Plugin manajemen konten seperti WPForms untuk formulir, Elementor untuk pembuat halaman, atau Advanced Custom Fields untuk menyesuaikan tipe konten dan meta data, semuanya memungkinkan pengembang dan pengguna untuk memperluas kemampuan situs dengan cara yang lebih terstruktur.
- Integrasi dengan Layanan Pihak Ketiga: Plugin dapat digunakan untuk mengintegrasikan layanan pihak ketiga seperti pemasaran email (Mailchimp, Constant Contact), media sosial (Facebook, Twitter), penyedia layanan cloud (Dropbox, Google Drive), dan banyak lagi.
Integrasi dengan plugin lain tidak hanya memperluas fungsionalitas situs web tetapi juga memungkinkan pengembang untuk menghemat waktu dan sumber daya dengan memanfaatkan solusi yang sudah ada dan terbukti. Namun, penting untuk memilih plugin yang andal, terpercaya, dan sesuai dengan kebutuhan proyek serta memastikan bahwa semua plugin yang diintegrasikan bekerja secara harmonis dan aman dengan situs web yang ada.
Pembuat Tema
Dengan Pro Version dari Elementor, Anda bahkan dapat membuat tema WordPress kustom dari awal, memberikan Anda kontrol penuh atas desain situs Anda.
Cara Menggunakan Elementor
Anda dapat menginstal plugin Elementor seperti Anda menginstal plugin WordPress lainnya. Setelah aktif, Anda akan melihat opsi “Edit dengan Elementor” ketika Anda membuat atau mengedit halaman atau posting.
Setelah Anda memilih untuk mengedit dengan Elementor, Anda akan menuju ke editor visual. Di sini, Anda dapat menambahkan elemen-elemen, mengedit teks, mengubah tata letak, dan sebagainya.
Gunakan fitur drag-and-drop untuk menambahkan elemen-elemen ke halaman Anda. Anda dapat menyesuaikan setiap elemen sesuai kebutuhan Anda.
Anda dapat memilih untuk memulai dengan template yang ada atau memulai dari awal. Ini tergantung pada proyek dan preferensi Anda.
Setelah Anda puas dengan desain halaman Anda, Anda dapat menyimpannya sebagai draft atau menerbitkannya langsung ke situs Anda.
Keunggulan Elementor
Kecepatan dan Kinerja
Meskipun memiliki banyak fitur, Elementor dirancang untuk menjaga situs web Anda tetap cepat dan responsif.
Komunitas yang Aktif
Elementor memiliki komunitas yang besar dan aktif, yang berarti Anda dapat menemukan banyak tutorial, template, dan dukungan dari pengguna lain.
Pembaruan Teratur
Tim pengembang Elementor secara teratur merilis pembaruan dan perbaikan, memastikan bahwa plugin ini selalu up-to-date dan aman.
Elementor Gratis vs. Elementor Pro
Elementor tersedia dalam dua versi: Gratis dan Pro (berbayar). Aplikasi Gratis ini menyediakan banyak fitur yang kuat, tetapi Elementor Pro menambahkan fungsi yang lebih lanjut seperti pembuat tema kustom, integrasi dengan WooCommerce, dan banyak lagi. Pilihan antara kedua versi ini tergantung pada kebutuhan dan anggaran Anda.
Elementor adalah alat yang kuat dan fleksibel untuk membuat situs web dengan WordPress. Dengan editor visual yang intuitif, fitur-fitur kaya, dan komunitas yang aktif, Elementor telah menjadi pilihan populer bagi banyak pengguna WordPress.
Dengan Elementor, Anda dapat membuat situs web yang menarik dan berkinerja tinggi tanpa perlu menjadi seorang ahli dalam pemrograman web. Jadi, jika Anda ingin mengambil kendali penuh atas desain situs web Anda, Elementor adalah solusi yang sangat direkomendasikan.
Ini adalah pengantar singkat tentang Elementor dan fitur-fitur utamanya. Anda dapat mengeksplorasi lebih lanjut dengan mengunduh dan mencoba plugin ini di situs web WordPress Anda.
Semoga tulisan ini memberikan wawasan yang berguna tentang salah satu plugin terbaik untuk membangun situs web dengan WordPress.
